Course Management System UI Requirements
Create a New Course
Design a user interface (UI) for a course management system based on the following database table structure for a Course. Ensure the UI reflects the necessary fields and actions to create, view, and update courses.
Course Fields
Course ID: This field should be auto-generated by the system, so it doesn't need to be editable by the user. Display this value when viewing or editing a course.
Course Name: Create an input field that allows the user to enter the course name. This field should be required and should accept up to 255 characters.
Course Description: Include a text area for users to provide a detailed description of the course. This field can be optional but should allow longer text.
Instructor: Display a dropdown or search functionality that allows users to select the course's instructor from the list of existing users. This field references the created_by field, which is linked to the User table.
Created At: Display the timestamp indicating when the course was created. This value should be automatically generated and displayed to the user, but not editable.
Last Updated: Display the last updated timestamp. This value should be automatically updated by the system whenever changes are made to the course and should not be editable by users.
Actions
Provide a button or form submission option to allow users to create a new course with the specified details.
Allow users to modify the course_name, course_description, and created_by fields while showing the auto-generated fields like course_id, created_at, and updated_at in read-only mode.
Include a page or modal for viewing the details of a course without editing it.
Optionally, provide a button to delete a course, ensuring that confirmation prompts are in place before deletion.
General UI Requirements
The UI should be intuitive, with clear labels and validation for required fields like course_name.
Student Authentication
Students should authenticate before accessing the system.
- Username/Email
- Password
- Login button
- Forgot Password link
Provide a simple, clean, and secure login screen.
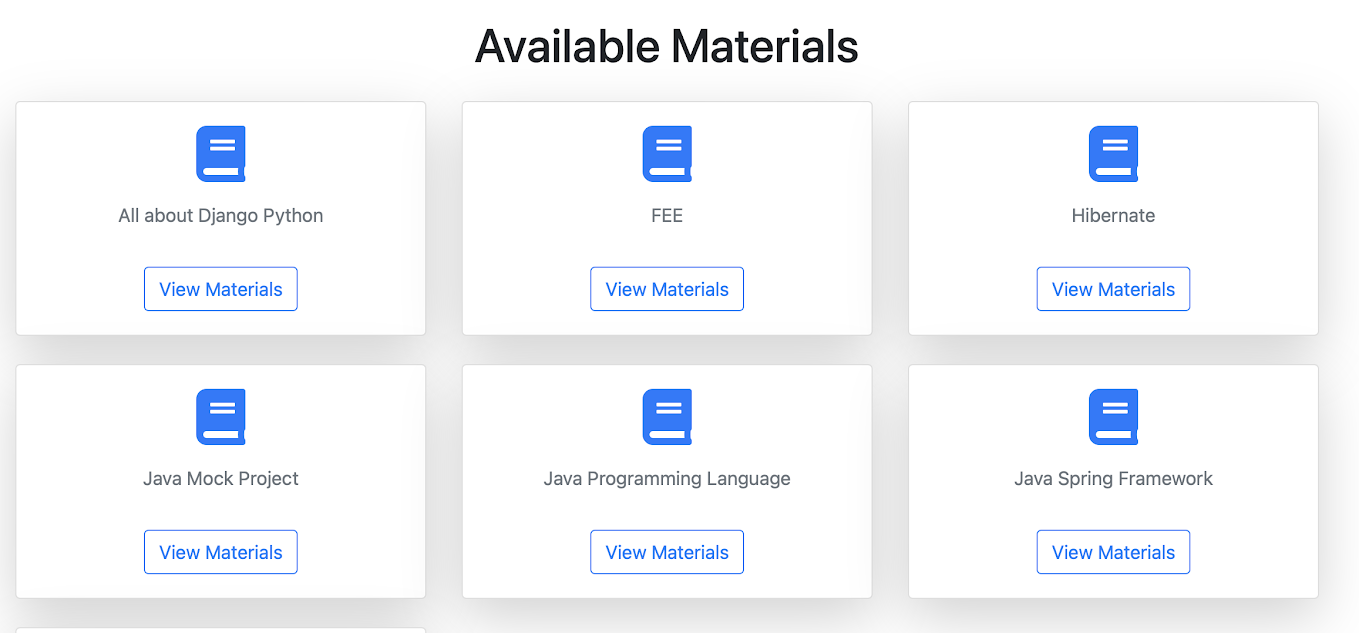
Dashboard
After login, students should land on a dashboard that displays available exercises to choose from.
Exercise List
- Display exercises grouped by programming language (C, Python, Java).
- Exercise title
- Short description
- Difficulty level (Easy/Medium/Hard)
- Time limit (if any)
- Points or grades attached (optional)
Filtering and Searching
- Allow students to filter exercises by programming language.
- Allow students to search for exercises based on keywords.
- Indicate whether an exercise has been completed, in progress, or not started.
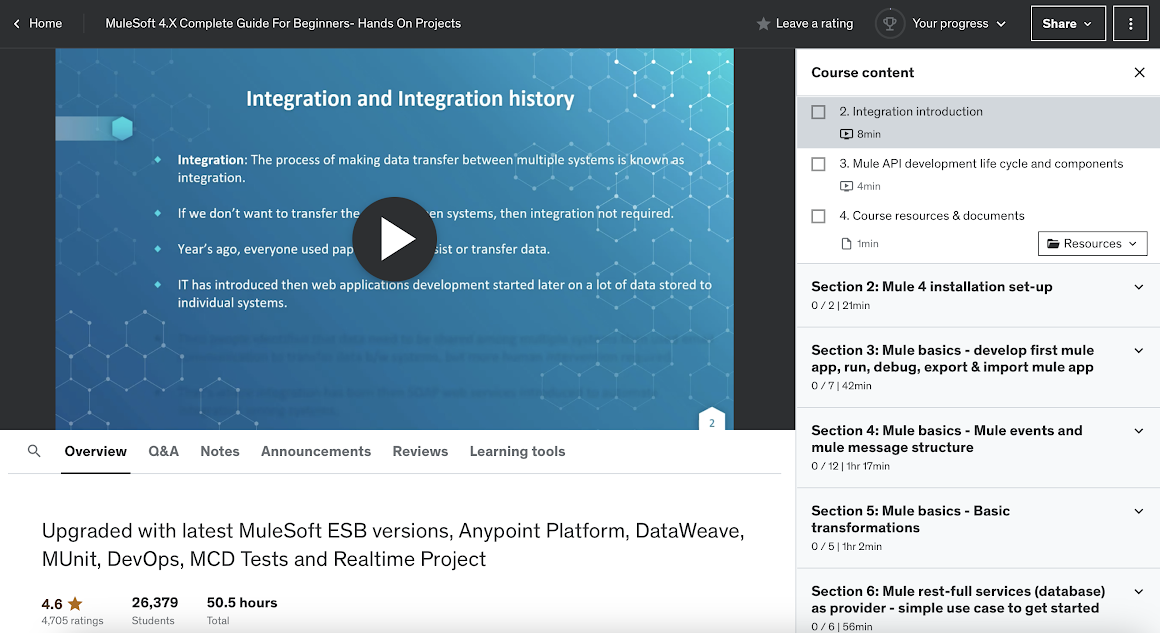
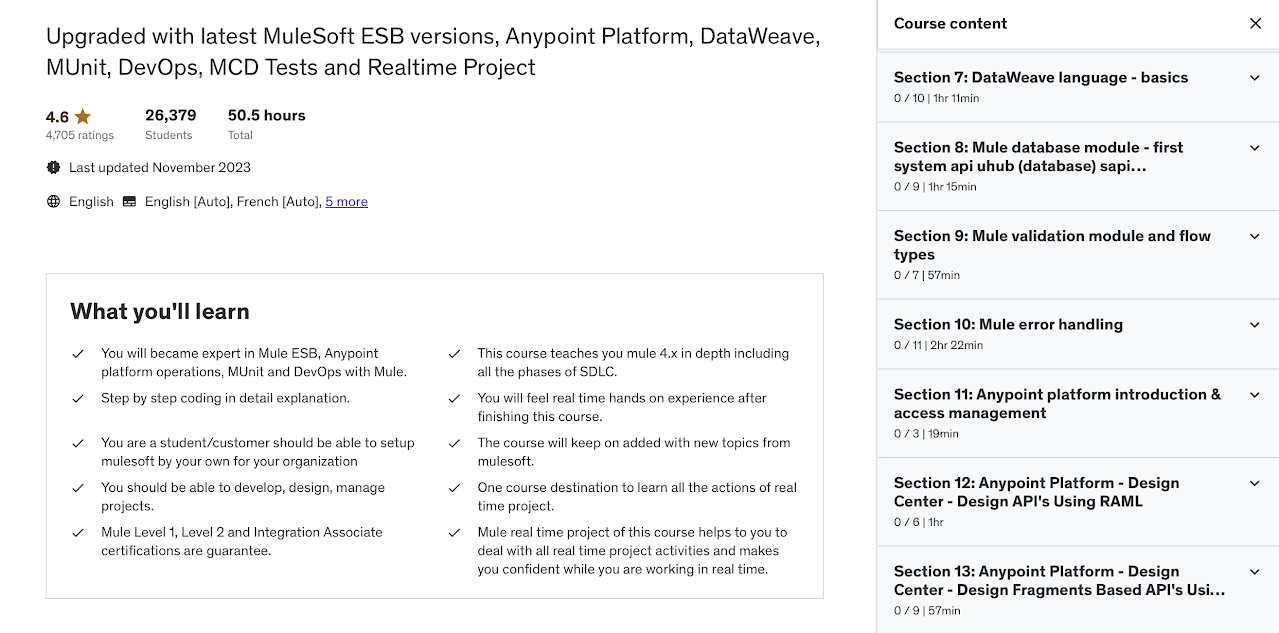
Exercise Details
- Select an exercise
- View exercise details
Once an exercise is selected, students are taken to a coding environment to implement their solution.
Coding Environment
- Display the exercise title and description at the top.
- Syntax highlighting for C, Python, Java
- Line numbers and auto-complete
- Language switcher (to select the language)
- Pre-loaded template (based on the selected language)
- Instructions and constraints provided for the exercise
- Display predefined test cases with expected input/output
- Allow students to create and run their own test cases (optional)
Run Code button to compile and run the code
Clear Code button to reset the editor
Submission button to submit the final solution for grading
Post-Submission
After submission, students should see the results of their submission.
Submission Results
- Status (Success/Failed/Compilation Error/Time Limit Exceeded)
- Output: Show actual output versus expected output for each test case.
- List all test cases with:
- Input
- Expected output
- Actual output
- Status (Passed/Failed)
- Show score based on test cases passed
- If there are multiple test cases, show how many passed
- Display performance metrics like time taken and memory used (if applicable).
Try again button to return to the code editor for improvements
Return to dashboard button
Additional Features
- Show rankings based on student performance (optional, for competitive environments).
- Allow students to leave feedback on exercises or ask for help.
- Provide a hint button that can be used a limited number of times.
- Allow students to save their progress and return later to complete the exercise.
System Requirements
- Code execution should happen in isolated environments (containers or sandboxes) for security reasons.
- Limit execution time to prevent infinite loops.
- Store previous attempts so students can review their submissions.
- Each screen should have a simple design with minimal distractions.
- Ensure the system is mobile-friendly so students can work from any device.
- Clearly communicate syntax and runtime errors to students.